22:23 в 22:23Подсветка синтаксиса для uCoz
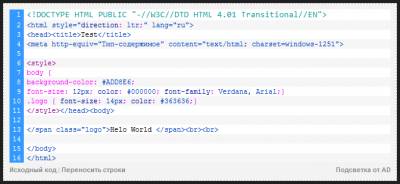
Cкрипт детальной подсветки кода. Цветовая схема подсветки аналогична схеме из программы Dreamweaver 8. Скрипт умеет подсвечивать css код, javascript код и условные коды системы uCoz. Так же скрипт способен выводить в отдельном окне выделенный исходный код и переключать режим отображения кода: с переносом длинных строк и без. Благодаря удобному вызову, скрипт может быть вызван в любой момент.
Установка:
Для форума uCoz: Панель управления /
Управление дизайном / Общий вид страниц форума
Вписываем код стилей и подключения Js скрипта после $BODY$:
Для каталога файлов uCoz: Панель управления /
Управление дизайном / Каталог файлов / Страница материала и комментариев к нему
Вписываем код стилей и подключения Js скрипта после $MESSAGE$:
При желании можно выкачать скрипт по ссылке и подключить на свой хостинг:
Установка:
Для форума uCoz: Панель управления /
Управление дизайном / Общий вид страниц форума
Вписываем код стилей и подключения Js скрипта после $BODY$:
Код
<!-- == Подсветка синтаксиса for Ucoz от AD == -->
<script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script>
<style type='text/css' media='screen'>
.bbCodeName{display:none!important;}
.codeMessage {white-space:nowrap;overflow:auto;max-height:none!important;margin:5px 0;padding:10px;background-color:#F3F3F3;color:#333;border:1px dashed #999!important;text-align:left;overflow-x:scroll\9}
.rowOne {background:#fff;}
.rowTwo {background:#f6f6f6;}
.codeMessage table{margin:0;border-collapse:collapse;width:100%;}
.codeMessage td {padding:0 5px 1px;font:12px 'Courier New',monospace;}
.decimal {width:1%;background:#3399ff;color:#fff;vertical-align:top;text-align:right;}
css{color:#F0F;}
js,htm{color:#000;}
figures {color:#f00;}
js exp {color:#060;}
js exppm {color:#960;}
symbols {color:#0047BD;}
tags {color:#0047BD;}
brackets {color:#0047BD;}
reserved {color:#0047BD;}
values {color:#0047BD;}
methods {color:#099;}
diffkeys {color:#909;}
important {color:#f00;}
ucoz {color:#8a0;}
params {color:#019;}
doctypes {color:#099;}
tables {color:#099;}
forms {color:#F90;}
anchors {color:#060;}
imgs {color:#909;}
styles {color:#909;}
styles commas, styles commas *{color:#060!important;}
csscommas, csscommas * {color:#060!important;}
scripts {color:#900;}
tags commas,js commas {color:#0047BD}
commas exp,commas exppm {color:#0047BD!important;}
csssymbols {color:#F0F;}
linecom,linecom *{color:#999!important;}
htmlcom,htmlcom *{color:#999!important;}
mlinecom,mlinecom *{color:#999!important;}
.ulight{color:#AAA;padding:5px 0 0;font-family:Arial !important;}
.ulight a{font-weight:bold;outline:0;}
.ulight a:link, .ulight a:visited, .ulight a:active{text-decoration:none;color:#888;}
.ulight a:hover{text-decoration:underline;color:#888;}
</style>
<script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script>
<style type='text/css' media='screen'>
.bbCodeName{display:none!important;}
.codeMessage {white-space:nowrap;overflow:auto;max-height:none!important;margin:5px 0;padding:10px;background-color:#F3F3F3;color:#333;border:1px dashed #999!important;text-align:left;overflow-x:scroll\9}
.rowOne {background:#fff;}
.rowTwo {background:#f6f6f6;}
.codeMessage table{margin:0;border-collapse:collapse;width:100%;}
.codeMessage td {padding:0 5px 1px;font:12px 'Courier New',monospace;}
.decimal {width:1%;background:#3399ff;color:#fff;vertical-align:top;text-align:right;}
css{color:#F0F;}
js,htm{color:#000;}
figures {color:#f00;}
js exp {color:#060;}
js exppm {color:#960;}
symbols {color:#0047BD;}
tags {color:#0047BD;}
brackets {color:#0047BD;}
reserved {color:#0047BD;}
values {color:#0047BD;}
methods {color:#099;}
diffkeys {color:#909;}
important {color:#f00;}
ucoz {color:#8a0;}
params {color:#019;}
doctypes {color:#099;}
tables {color:#099;}
forms {color:#F90;}
anchors {color:#060;}
imgs {color:#909;}
styles {color:#909;}
styles commas, styles commas *{color:#060!important;}
csscommas, csscommas * {color:#060!important;}
scripts {color:#900;}
tags commas,js commas {color:#0047BD}
commas exp,commas exppm {color:#0047BD!important;}
csssymbols {color:#F0F;}
linecom,linecom *{color:#999!important;}
htmlcom,htmlcom *{color:#999!important;}
mlinecom,mlinecom *{color:#999!important;}
.ulight{color:#AAA;padding:5px 0 0;font-family:Arial !important;}
.ulight a{font-weight:bold;outline:0;}
.ulight a:link, .ulight a:visited, .ulight a:active{text-decoration:none;color:#888;}
.ulight a:hover{text-decoration:underline;color:#888;}
</style>
Для каталога файлов uCoz: Панель управления /
Управление дизайном / Каталог файлов / Страница материала и комментариев к нему
Вписываем код стилей и подключения Js скрипта после $MESSAGE$:
Код
<!-- == Подсветка синтаксиса for Ucoz от AD == -->
<script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script>
<style type='text/css' media='screen'>
.bbCodeName{display:none!important;}
.codeMessage {white-space:nowrap;overflow:auto;max-height:none!important;margin:5px 0;padding:10px;background-color:#F3F3F3;color:#333;border:1px dashed #999!important;text-align:left;overflow-x:scroll\9}
.rowOne {background:#fff;}
.rowTwo {background:#f6f6f6;}
.codeMessage table{margin:0;border-collapse:collapse;width:100%;}
.codeMessage td {padding:0 5px 1px;font:12px 'Courier New',monospace;}
.decimal {width:1%;background:#3399ff;color:#fff;vertical-align:top;text-align:right;}
css{color:#F0F;}
js,htm{color:#000;}
figures {color:#f00;}
js exp {color:#060;}
js exppm {color:#960;}
symbols {color:#0047BD;}
tags {color:#0047BD;}
brackets {color:#0047BD;}
reserved {color:#0047BD;}
values {color:#0047BD;}
methods {color:#099;}
diffkeys {color:#909;}
important {color:#f00;}
ucoz {color:#8a0;}
params {color:#019;}
doctypes {color:#099;}
tables {color:#099;}
forms {color:#F90;}
anchors {color:#060;}
imgs {color:#909;}
styles {color:#909;}
styles commas, styles commas *{color:#060!important;}
csscommas, csscommas * {color:#060!important;}
scripts {color:#900;}
tags commas,js commas {color:#0047BD}
commas exp,commas exppm {color:#0047BD!important;}
csssymbols {color:#F0F;}
linecom,linecom *{color:#999!important;}
htmlcom,htmlcom *{color:#999!important;}
mlinecom,mlinecom *{color:#999!important;}
.ulight{color:#AAA;padding:5px 0 0;font-family:Arial !important;}
.ulight a{font-weight:bold;outline:0;}
.ulight a:link, .ulight a:visited, .ulight a:active{text-decoration:none;color:#888;}
.ulight a:hover{text-decoration:underline;color:#888;}
</style>
<script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script>
<style type='text/css' media='screen'>
.bbCodeName{display:none!important;}
.codeMessage {white-space:nowrap;overflow:auto;max-height:none!important;margin:5px 0;padding:10px;background-color:#F3F3F3;color:#333;border:1px dashed #999!important;text-align:left;overflow-x:scroll\9}
.rowOne {background:#fff;}
.rowTwo {background:#f6f6f6;}
.codeMessage table{margin:0;border-collapse:collapse;width:100%;}
.codeMessage td {padding:0 5px 1px;font:12px 'Courier New',monospace;}
.decimal {width:1%;background:#3399ff;color:#fff;vertical-align:top;text-align:right;}
css{color:#F0F;}
js,htm{color:#000;}
figures {color:#f00;}
js exp {color:#060;}
js exppm {color:#960;}
symbols {color:#0047BD;}
tags {color:#0047BD;}
brackets {color:#0047BD;}
reserved {color:#0047BD;}
values {color:#0047BD;}
methods {color:#099;}
diffkeys {color:#909;}
important {color:#f00;}
ucoz {color:#8a0;}
params {color:#019;}
doctypes {color:#099;}
tables {color:#099;}
forms {color:#F90;}
anchors {color:#060;}
imgs {color:#909;}
styles {color:#909;}
styles commas, styles commas *{color:#060!important;}
csscommas, csscommas * {color:#060!important;}
scripts {color:#900;}
tags commas,js commas {color:#0047BD}
commas exp,commas exppm {color:#0047BD!important;}
csssymbols {color:#F0F;}
linecom,linecom *{color:#999!important;}
htmlcom,htmlcom *{color:#999!important;}
mlinecom,mlinecom *{color:#999!important;}
.ulight{color:#AAA;padding:5px 0 0;font-family:Arial !important;}
.ulight a{font-weight:bold;outline:0;}
.ulight a:link, .ulight a:visited, .ulight a:active{text-decoration:none;color:#888;}
.ulight a:hover{text-decoration:underline;color:#888;}
</style>
При желании можно выкачать скрипт по ссылке и подключить на свой хостинг:
Код
<script type="text/javascript" src="http://studioad.ru/diff/uLight.js?v10"></script>
| • Вид замечаний пользователя со шкалой | |
| • Красивый вид материалов видео для uCoz | |
| • Новая модер-панель для профиля | |
| • Уведомление пользователя об активации материала | |
Скачать архив
- Формат: .rar
- Файла нет


 Автор:
Автор:  Категория:
Категория:  Просмотров: 659
Просмотров: 659

 Загрузок: 0
Загрузок: 0
 Комментариев: 0
Комментариев: 0